
Muchas personas usan la expresión tipo de ‘letra’ para referirse a los caracteres o conjunto de letras de un documento, un sitio web o logotipos. Sin embargo, lo mas correcto para referirse a ellas no es decir, por ejemplo «tipo de letras» si no tipo de fuente. Esto es así porque una fuente es un conjunto de letras y caracteres tipográficos que tienen características propias.
Teniendo esto en cuenta, resulta que estamos visitando un sitio de internet, y nos gusta el tipo de fuente que usan para sus títulos, o el contenido, y nos gustaría usarla para un documento o para nuestro mismo sitio web, ¿cómo podemos saber qué fuente es la que están usando?
Cómo identificar el tipo de fuente
Aunque tal vez podría ayudar ver el código fuente del sitio web, es un poco complicado, ya que tendríamos que buscar el archivo de estilos .css para poder dar con ella. Para tal fin podemos utilizar una extensión para nuestro navegador web. Veamos cuáles son para…
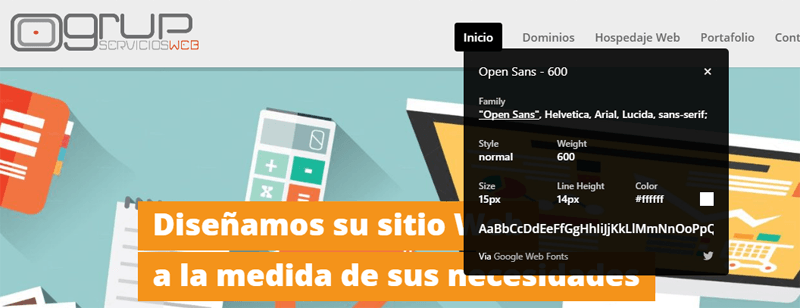
Google Chrome: La extensión para este navegador sería la de WhatFont. La versión soporta hasta Typekit y las API de Google Font. Muy recomendada si usas Chrome. Una vez que la hemos instalado, se agregará un botón en nuestra barra superior derecha con el icono de una F y el signo de interrogación: f?
Cuando oprimimos este botón y damos clic sobre una parte de texto del sitio web, nos abrirá una ventana con la información de la fuente que hemos seleccionado, tal como se ilustra en la imagen superior. Genial, ¿cierto..?
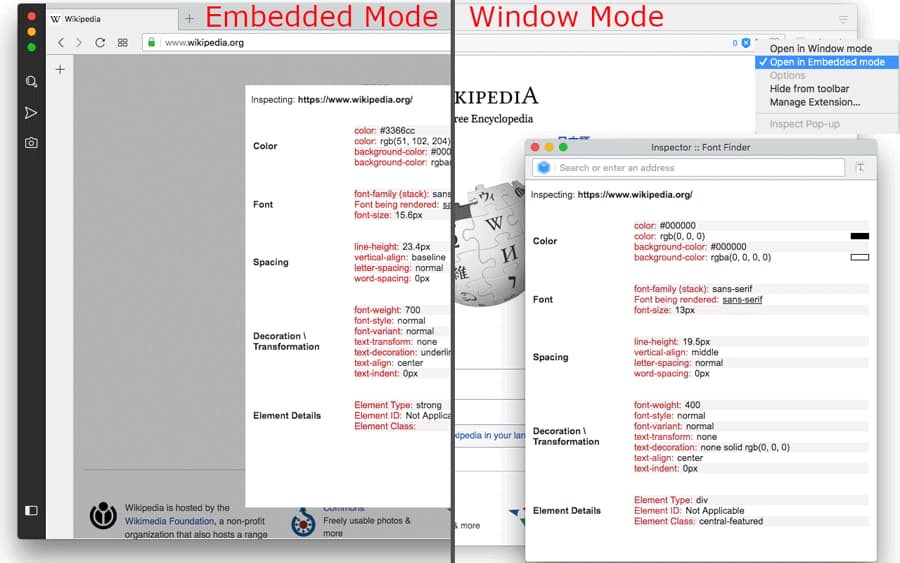
Si utilizas Mozilla Firefox puedes probar la extensión Font Finder (revived).

Como podrán ver, ya no será difícil identificar esa fuente que tanto nos gustó del sitio web que estamos visitando y que queremos usar en nuestro blog también.
Espero les sea de utilidad. Saludos cordiales.